How do I setup Visual Studio for Mac?
As I’ve written in the previous blog post on my website, I was about to get my new Macbook. It happened & this Monday I received it. After unboxing it, I started to install everything. Firstly, I opened my blog with the list of the software to install. Having it in front of my eyes, I started to get everything. Consequently, I was going through the list & getting next programs. After several minutes, I had everything up and running. So I cloned the repo, open the solution and … I went upset. Although I had everything installed, I didn’t configure it. Obviously, Visual Studio was the program that made me sad. So I took my time and did it. In meantime, I thought: “let’s document it!”. So I did. I this blog post I will describe step by step how I changed my settings.
Code snippets
I described the process of adding your own snippets to Visual Studio for Mac in one of my articles. If you don’t have your own snippets you can either create them following my article or move to Tips & Tricks paragraph.
Oh, you are still reading! Perfect, let’s proceed. So you have your own code snippets and clean Visual Studio for Mac. You might probably want to user then in your new IDE. Fair enough. Go and download them (or get them from somewhere) so that you can easily access them from your computer.
Now, let’s add them to visual studio. In order to do that you can follow one of two paths.
The first path.
You are a computer geek & you are doing everything from your console. In this scenario, this should be quite easy. Simply copy the snippets .xml files to
~/Library/VisualStudio/7.0/Snippets
Voilà, you can use them in Visual Studio. That was a quick one.
Note: by default this folder is hidden
The second path
You are a lazy bastard, you like your life, wife & you think Finder>Terminal.
I have a bad information for you: if you didn’t change the visibility of hidden folders, you will still have to open Terminal. I promise it’s first and last time (… in this post). On the other hand, if you can see hidden files, go to the next step (after separator)
- open terminal -> press cmd+space, type terminal, hit enter,
- paste & execute
defaults write com.apple.finder AppleShowAllFiles YES - paste & execute
sudo killall Finder(it will ask you to type your computer password), - now, you should have hidden files visible.
Open two Finders. In one, open Snippets folder (you can find it under ~/Library/VisualStudio/7.0/Snippets).
In the second Finder, open your code snippets. Now, what should do? Hmm… What about: copy/move them to the second finder? Sounds like a good plan! Do it. Enjoy your snippets!
Tip & tricks
A few months ago, I’ve found an awesome tip for developers. I can’t find where I read it, but…
If you want to boost your productivity, go to Visual Studio for Mac, Preferences (cmd + ,) and under IntelliSense tab, check “Show import items”. It’s so cool. Go and check yourself in a C# file.
But let’s stay in Preferences for a bit longer.
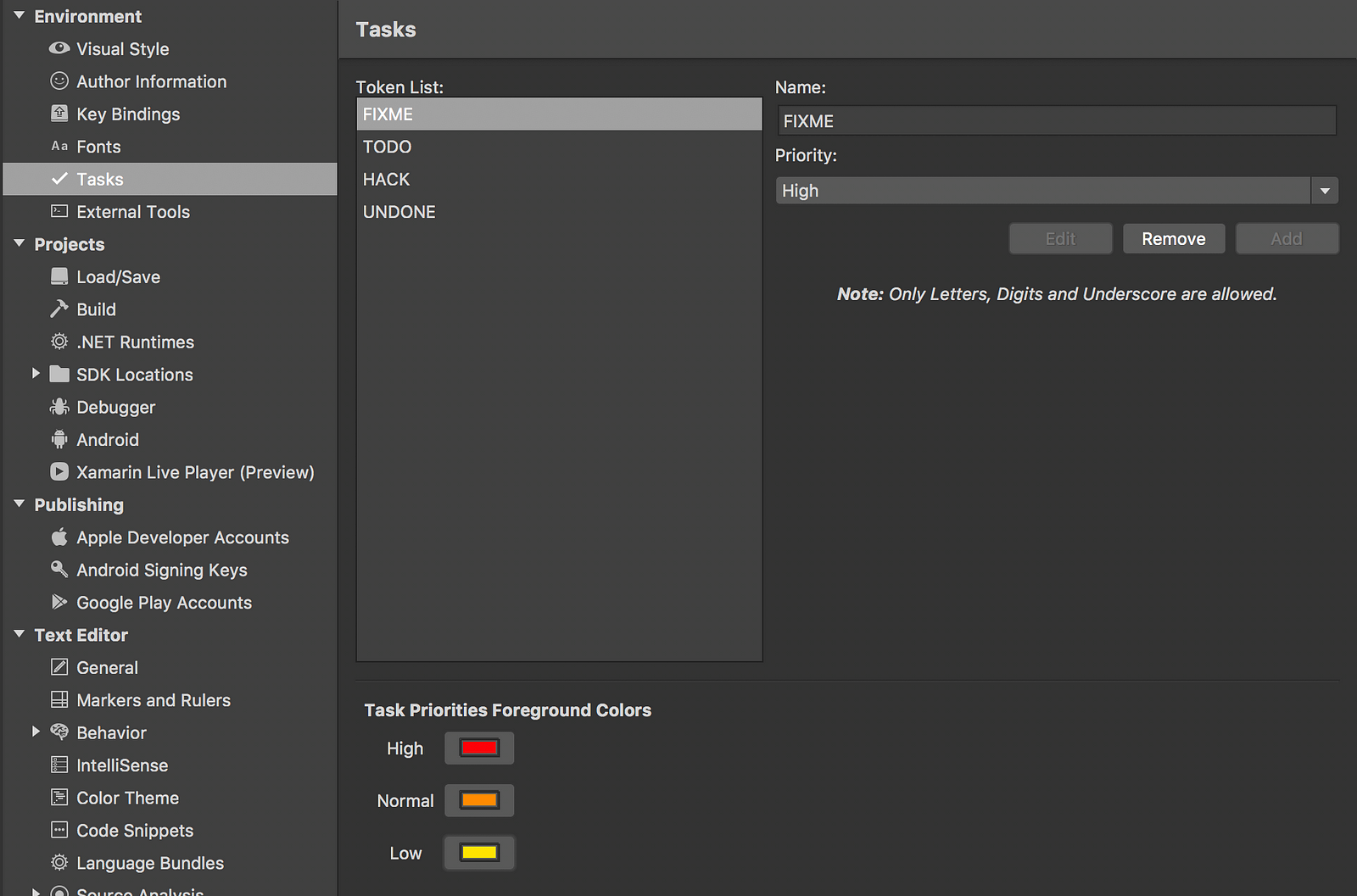
Tasks

On this page, I simply add Task Priorities Foreground Colours so the tasks just look nicer.
External tools
I’ve just found this page. I don’t know if I was in the previous versions or if I missed it, but this looks promising. In a spare time, I will try to connect Sonar Qube to this. Will try to write about it.
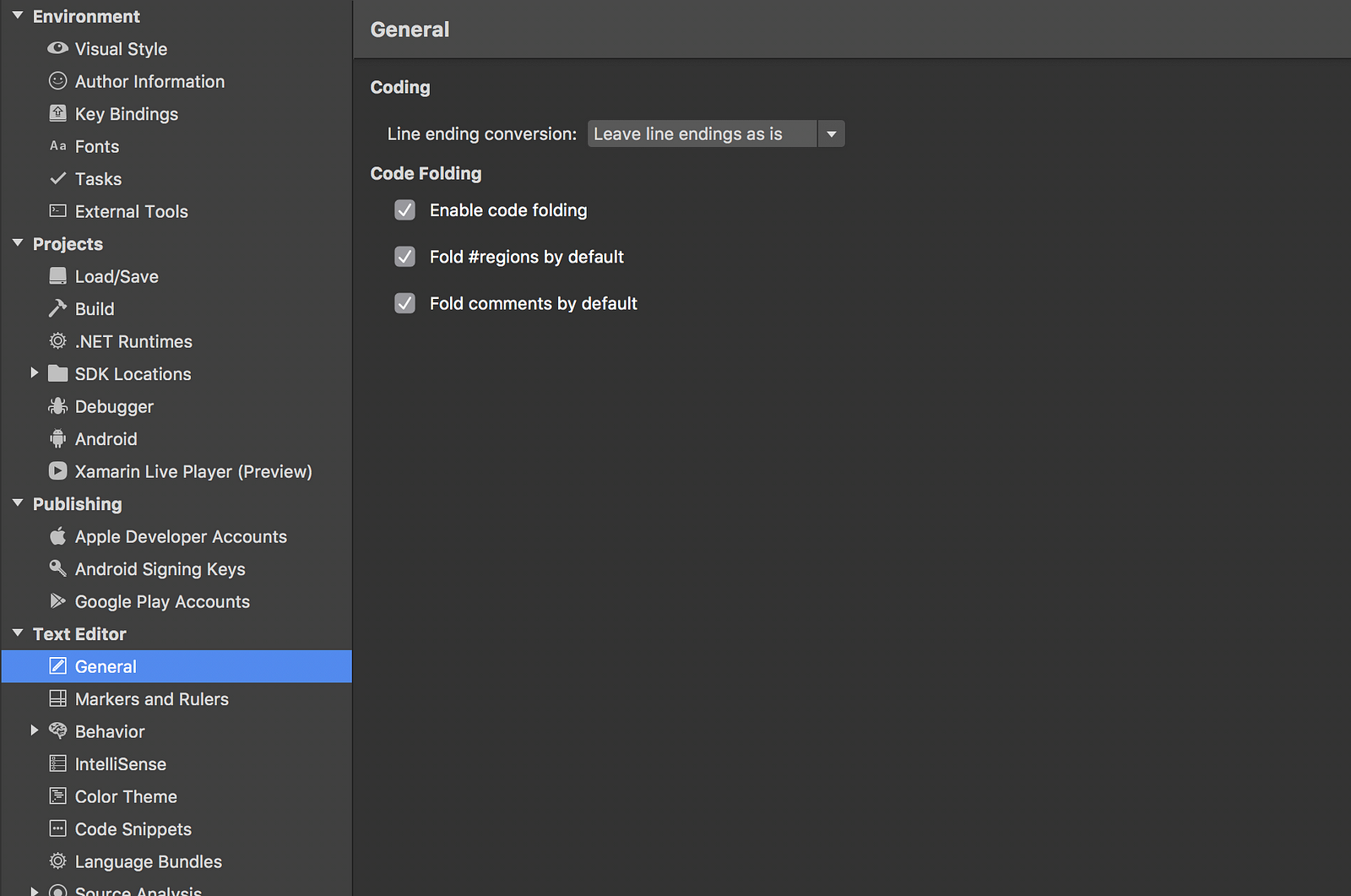
General

There is not that much to be said about this tab. It’s mostly about folding. As I like everything nice and tide (& being honest I find code folding a cool feature) I’ve just checked all these checkboxes.
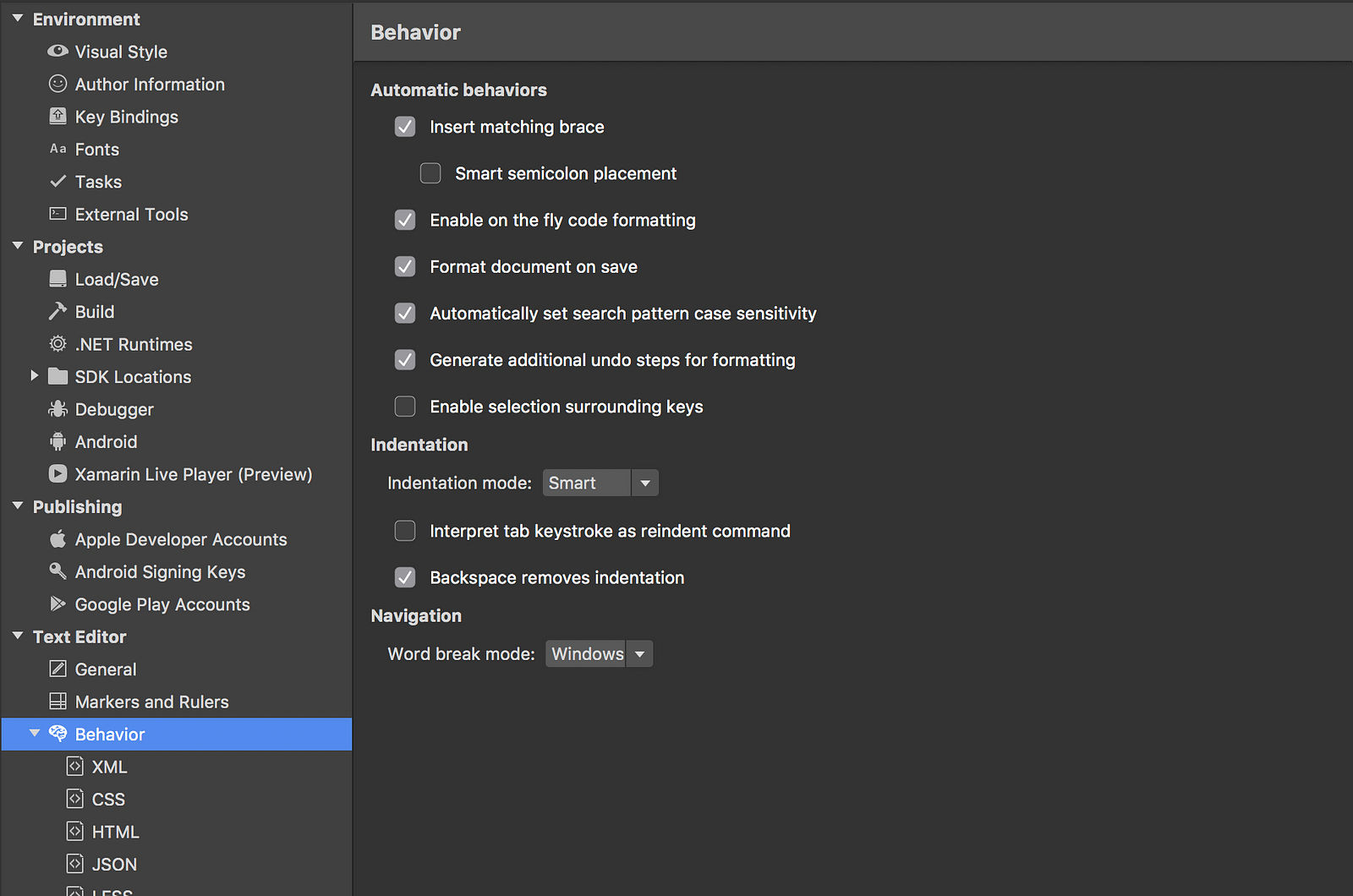
Behaviour

I believe everything is nicely described, so no need to elaborate. What is worth mentioning & what is totally cool is Format document on save. It can cause troubles when talking about xaml files, but when talking about .cs files it is a lifesaver. You won’t worry about your code formatting & still, everything will be in its place.
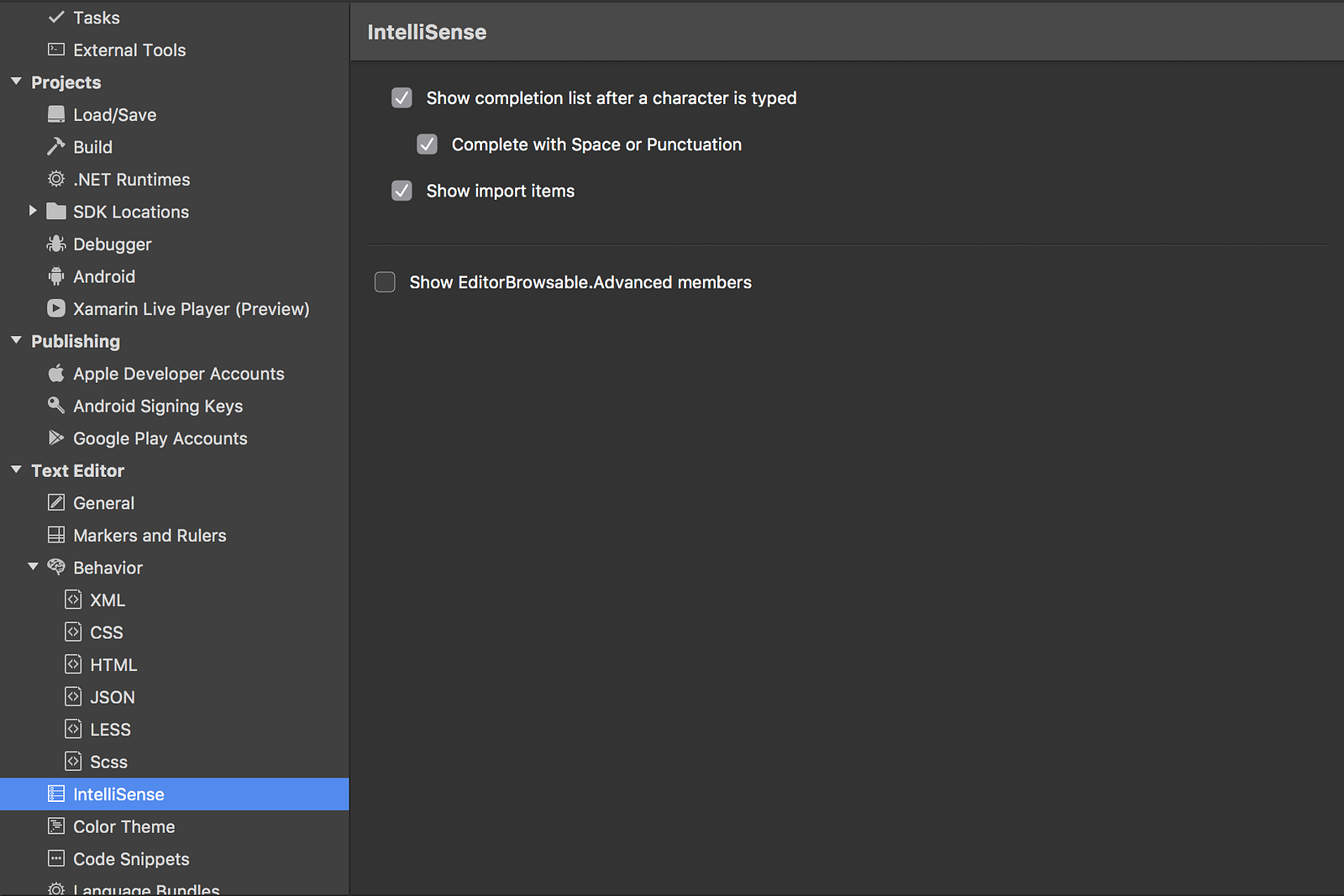
IntelliSense

My favourite one: Show import files. Won’t spoil what it is doing — just go and check yourself.
And that’s all from Preferences. I suggest you should take a look at Source Code -> Formatting. In there you can set your own rules for formatting different files. Let’s proceed.
Extensions
Let’s move to extensions. Depending on your budget, I suggest you should take a look at:
- mFractor —can really boost your productivity much more,* Xamarin Live Player — to preview your UIs,
- StyleCop — it can guard that your code is properly styled,
- DeepClean (if not using mFractor) — it can either delete your bin & obj folders or it can delete your packages folder. It’s up to you. Kinda nice add-on to have.
Summary
I believe this is all I can tell about setting Visual Studio for Mac. This is what I do & this is what works for me. If you use something else or you setup you VS4Mac in a different way, I’ll be honoured if you let me know — I’ll be more then happy to give it a try!
header image: https://pixabay.com/en/gear-icon-service-configuration-1674891/